
DoTween 사용법
https://dotween.demigiant.com/getstarted.php
설치
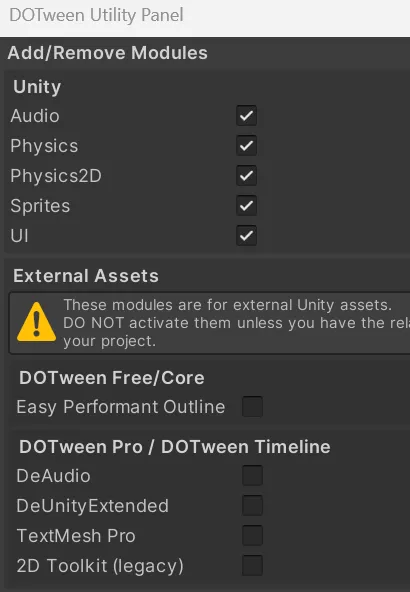
애셋 import > open panel > setup 초록 버튼

DOTween으로 애니메이션화하고 싶은 속성들을 고르는 설정 화면
용어
Tweener : 하나의 값을 제어하고 해당 값을 애니메이션화하는 가장 기본적인 형태의 트윈
transform.DOMove(new Vector3(5, 5, 5), 1f); // 1초 동안 위치를 (5,5,5)로 이동Sequence : 여러 Tweener들을 그룹화하여 제어. Tweener들을 순서대로, 혹은 동시에 실행 가능.
Sequence sequence = DOTween.Sequence();
sequence.Append(transform.DOMove(new Vector3(5, 0, 0), 1f)); // 첫 번째 트윈: 위치 이동
sequence.Append(transform.DORotate(new Vector3(0, 180, 0), 1f)); // 두 번째 트윈: 회전Tween : Tweener, Sequence를 포함하는 모든 애니메이션 객체를 지칭. Nested Tween : Sequence 내부에 포함된 트윈(Tweener 또는 다른 Sequence)
Prefix
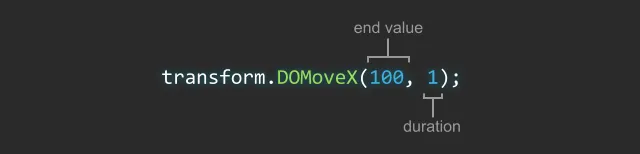
1. DO Prefix
DO가 붙은 메서드는 특정 오브젝트의 속성을 애니메이션화한다.
transform.DOMoveX(100, 1); // X 위치를 1초 동안 100으로 이동
transform.DORotate(new Vector3(0, 90, 0), 2); // 2초 동안 90도로 회전DORestart(): 트윈을 다시 시작.DOComplete(): 트윈을 강제로 완료.
2. Set Prefix
Set이 붙은 메서드는 체이닝으로 애니메이션을 추가 설정할 수 있다.
myTween.SetLoops(4, LoopType.Yoyo) // 4번 반복하며 앞뒤로 움직임
.SetSpeedBased(); // 이동 거리에 따라 속도를 자동 조정SetLoops(int loops, LoopType loopType): 루프 반복 설정 (루프 횟수와 유형).SetSpeedBased(): 이동 속도를 거리 기반으로 설정.SetDelay(float delay): 트윈 시작 전에 지연 시간 설정.SetEase(Ease ease): Ease(가속/감속 효과) 설정.
3. On Prefix
On이 붙은 메서드는 시작, 완료, 중단 등 애니메이션의 특정 상태에 대한 콜백 이벤트 설정
myTween.OnStart(() => Debug.Log("Animation Started")) // 시작 시 로그 출력
.OnComplete(() => Debug.Log("Animation Completed")); // 완료 시 로그 출력OnStart(Action callback): 트윈 시작 시 호출.OnComplete(Action callback): 트윈 완료 시 호출.OnKill(Action callback): 트윈이 제거될 때 호출.OnUpdate(Action callback): 트윈이 업데이트(매 프레임)될 때 호출.
4. DOTween Prefix
DOTween 붙은 메서드는 DOTween의 전역 상태를 제어한다.
DOTween.Play(); // 모든 트윈 재생
DOTween.Pause(); // 모든 트윈 일시 정지
DOTween.Kill(); // 모든 트윈 제거
DOTween.Restart(); // 모든 트윈 재시작2가지 사용법
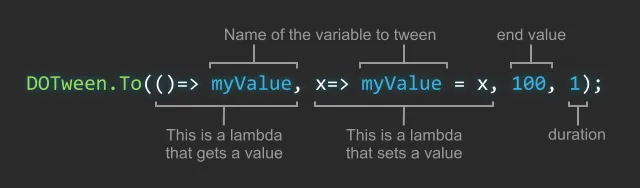
1. The generic way

static DOTween.To(getter, setter, to, float duration)
// Tween a Vector3 called myVector to 3,4,8 in 1 second
DOTween.To(()=> myVector, x=> myVector = x, new Vector3(3,4,8), 1);
// Tween a float called myFloat to 52 in 1 second
DOTween.To(()=> myFloat, x=> myFloat = x, 52, 1);2. The shortcuts way

transform.DOMove(new Vector3(2,3,4), 1);
rigidbody.DOMove(new Vector3(2,3,4), 1);
material.DOColor(Color.green, 1);
transform.DOMove(new Vector3(2,3,4), 1).From();
rigidbody.DOMove(new Vector3(2,3,4), 1).From();
material.DOColor(Color.green, 1).From();트윈의 특성 - 즉시 재생, 즉시 삭제
트윈은 생성하면 바로 시작됨. 자동 재생을 막으려면
- 모든 트윈 자동 재생 비활성화
DOTween.defaultAutoPlay = AutoPlay.None;- 생성 후 바로 일시정지
Tweener myTween = transform.DOMoveX(5, 1f).Pause();트윈은 재생하면 바로 제거됨. 나중에 다시 쓰려면
- 모든 트윈 자동 삭제 비활성화
DOTween.defaultAutoKill = false;- 해당 트윈 자동 삭제 비활성화
Tweener myTween = transform.DOMoveX(5, 1f).SetAutoKill(false);각 트윈에 대한 개별 설정은 전역 설정보다 우선시됨
안전 모드 활성화
Tween 실행 중에 대상 오브젝트 없어지면 오류 발생함.
DOTween.Init(true, true, LogBehaviour.ErrorsOnly); // Safe Mode 활성화안전 모드 활성화로 예방 가능.